La ergonomía aplicada a las interfaces de control permite a una interacción más eficaz y cómoda de los operarios con sus máquinas. Este artículo se centrará en la agrupación funcional, que es la organización de una interfaz de control de modo que los controles e indicadores relacionados con cada función clave de la máquina estén agrupados. Por ejemplo, si estás trabajando en una máquina de alimentación para animales, la interfaz de control puede dividirse en 2 grupos: uno relacionado con la entrada de agua y otro con la entrada de cereales, de modo que sus animales puedan beber y comer. Esta agrupación es una forma muy eficaz de hacer que la interfaz de control sea intuitiva y fácil de usar para los operarios.
Existen básicamente 5 soluciones para implementar dichos grupos funcionales, para así mejorar la ergonomía y el diseño de las interfaces. Las 2 primeras soluciones utilizan componentes estándar y sus posiciones relativas en el panel.
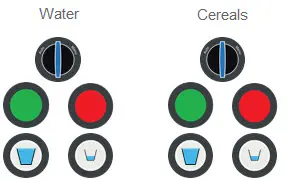
Solución 1 : Proximidad
En esta solución, los 2 grupos se identifican por la distancia entre los componentes. Los componentes de un mismo grupo están situados uno cerca del otro y hay un gran espacio vacío que separa los grupos.

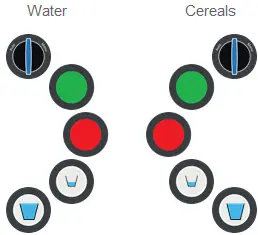
Solución 2 : Continuidad
Nuestro cerebro está programado de forma natural para identificar líneas. Este hecho se utiliza a menudo en varios espectáculos de magia y para trucos de ilusión óptica, pero también significa que situar sus componentes en una curva está facilitando que nuestro cerebro los identifique como un grupo, incluso si la curva no está explícitamente dibujada.

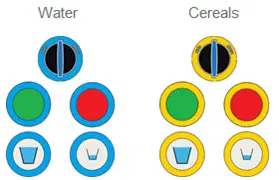
Solución 3 : Similitud
Esta solución aprovecha los componentes personalizados. Los componentes dentro de un grupo de funciones comparten una característica estética, y cada grupo tiene su propia firma. Por ejemplo, a veces es posible cambiar el color del bisel de los pulsadores, lo que significa que cada grupo funcional puede tener un color de bisel dedicado.
Las 2 últimas soluciones utilizan dibujos externos a los pulsadores. Por lo tanto, es necesario poder personalizar el marcaje de toda la interfaz de control para utilizarlas, por ejemplo, mediante el uso de paneles de leyenda personalizados o pegatinas de layout. También se pueden obtener resultados similares con un grabado por láser directamente en el chasis de su máquina.

Solución 4 : Conectividad
En esta solución, los componentes de un grupo similar están unidos entre sí mediante líneas externas.

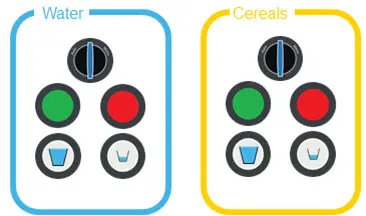
Solución 5 : Zona común
La última solución se basa en líneas externas que crean los límites de cada grupo de funciones.

Conoce más
Descubre más consejos sobre cómo mejorar la ergonomía y el diseño de las interfaces en nuestro brochure«Building efficient operator workstations”. O empieza a utilizar nuestro Product Selector & Customization tool para diseñar tu interfaz de control. Si te interesa, puedes consultar el primer artículo de la serie aquí.
Si quieres compartir tus propios trucos y consejos, no dudes en utilizar los comentarios.




Añadir comentario